
Armonizar, significa coordinar los diferentes valores que el color adquiere en una composición. Cuando en una composición todos los colores tienen una parte común al resto de los colores componentes. Armónicas son las combinaciones en las que se utilizan modulaciones de un mismo tono, o también de diferentes tonos, pero que en su mezcla mantienen los unos parte de los mismos pigmentos de los restantes.En todas las armonías cromáticas se pueden observar tres colores: uno dominante, otro tónico y por último otro de mediación.Dominante: Es el mas neutro y de mayor extensión, sirve para destacar los otros colores que conforman nuestra composición gráfica, especialmente al opuesto.
La propiedad más determinante tal vez sea su carácter relativo. Ningún color puede ser evaluado al margen de su entorno. En el libro "Interacción del color" Josef Albers afirma que "un mismo color permite innumerables lecturas". Un mismo tono puede parecer diferente cuando se coloca sobre diferentes fondos, y diferentes colores pueden parecer casi el mismo cuando se asocian a distintos fondos.
Como vemos en este ejemplo el mismo elemento y del mismo color contrastado con fondos de diferentes de color hace que parezcan que cambia su tono y su valor.
Además de las diferencias de tono, los colores reciben influencias que se reflejan en su luminosidad y oscuridad, calidez y frialdad, brillo y sombra y según los colores que los rodeen. Según Albers, la única forma de ver un color es observarlo en relación con su entorno. Y a pesar de que existe una cantidad ingente de colores, el vocabulario usual cuenta con no más de treinta nombres para denominarlos.
Existen dos formas básicas compositivas del color. Una de ellas es la armonía y la otra el contraste.Armonizar: significa coordinar los diferentes valores que el color adquiere en una composición, es decir, cuando en una composición
La armonía implica poner en coordinación los valores que el color adquiere en una composición, entiéndase por valor al grado de intensidad que se le imprime a los colores seleccionados. En toda armonía se aprecian tres colores: El padre o dominante, es el de mayor proporción y más neutro, su función es destacar los demás colores del esquema, sobretodo al opuesto. El tónico, que hace de complemento al color dominante; es el más potente en color y valor; es el que anima el espacio. El tercero y último es el de mediación, éste como su nombre lo indica es el mediador, conciliador y modo de relacionarse del color dominante y el tónico.rojo y azul ó rojo y amarillo. Este tipo de armonía también se aplica para los colores terciarios. Ejemplo: azul-verde y rojo-naranja. Al elegirlos para un proyecto hay que ser cuidado con la tonalidad para evitar efectos chocantes a la vista.
Esquema terno armónico ó colores de triada: Se compone de tres matices cualesquiera ubicados a igual distancia entre sí en el círculo cromático; es decir, en forma de un triángulo equilátero. Ejemplo: violeta, verde y naranja.
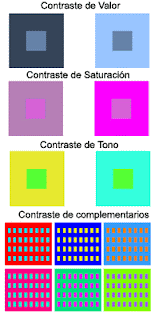
Vimos en el tema sobre el diseño equilibrado que el contrate entre elementos era un aspecto importante a la hora de crear una composición gráfica, y que una de las formas más efectiva de conseguirlo era mediante el color. Cuando dos colores diferentes entran en contraste directo, el contraste intensifica las diferencias entre ambos. El contraste aumenta cuanto mayor sea el grado de diferencia y mayor sea el grado de contacto, llegando a su máximo contraste cuando un color está rodeado por otro. El efecto de contraste es recíproco, ya que afecta a los dos colores que intervienen. Todos los colores de una composición sufren la influencia de los colores con los que entran en contacto. Existen diferentes tipos de contrastes: Contraste de luminosidad También denominado contraste claro-oscuro, se produce al confrontar un color claro o saturado con blanco y un color oscuro o saturado de negro.Es uno de los más efectivos, siendo muy recomendable para contenidos textuales, que deben destacar con claridad sobre el fondo. Contraste de valor Cuando se presentan dos valores diferentes en contraste simultáneo, el más claro parecerá más alto y el más oscuro, mas bajo. Por ejemplo, al colocar dos rectángulos granates, uno sobre fondo verdoso y el otro sobre fondo naranja, veremos más claro el situado sobre fondo verdoso.La yuxtaposición de colores primarios exalta el valor de cada uno.
La armonía se rige por reglas, veamos las más importantes:
1.- Cuando se utiliza un color con su complementario; es decir, con su opuesto diametralmente en el circulo de colores, se crean las combinaciones más vistosas. Este orden complementario supera a todos los demás en la armonía de los colores.
2.- Si se asocian los colores primarios de dos a dos resultan armonías de contraste mejores que los otros colores, porque cada color resultante crea un puente visual entre ellos.
3.- Dos colores que no armonizan deben ser separados por un color neutro.
4.- El gris armoniza bien asociado a los colores luminosos, aunque se prefiere el blanco.
5.- Cuando se asocia el color negro a colores oscuros ó derivados de los luminosos produce mala armonía de análogos.
Es arriesgado establecer una norma estricta, ya que 6 colores simultáneos en una página pueden ser demasiados si existe un gran contraste entre ellos, pero pueden conformar una combinación agradable si la relación entre los mismos es adecuada..
Como norma inicial puede asegurarse que siempre es mejor pocos colores mejor que muchos. Como mínimo, el riesgo de estridencias es menor.
Como siguiente norma se puede afirmar que 3 colores en una misma página sería lo mínimo a utilizar y, en la mayoría de casos, debiera ser suficiente. Con menos de 3, las posibilidades de que la página sea anodina y aburrida son muy grandes.
Color Primario: es el tono básico de la página, el que la define, y el que ocupa la gran mayoría de la misma. Sería el color del atributo "background" de la página.
Color Secundario: es el segundo tono predominante en la página, aunque en mucha menor medida que el primario. Normalmente debe acotar o resaltar áreas y debe ser bastante próximo en tono al primario.
Color Destacado: es el color que se utiliza para resaltar aspectos concretos de la página. Por definición debe contrastar mucho con los colores primario y secundario y, por tanto, debe utilizarse con moderación. Puede utilizarse el Complementario o el Complementario Escindido del color primario de la página.


